|
|
|
|
|
|
|
|
|
|
|
|
|
|
WordPress Key Skill for Bloomy Websites(2022) |
|
|
|
| Date:-13 Feb 2022 |
Total Count:-560 |
Author:- Rajeev Chugh |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
In this article i have tried to cover all key skill of WordPress to make your website effective and valuable. In this topic i have define 25 key skill which is categorized in 3 level as per user experience:-
(A) Beginner Level Skills(1-10 for beginner)
(B) Intermediate Level Skills(11-21 for Intermediate)
(C) Expert Level Skills(22-25 for Expert)
|
|
|
|
 |
|
|
|
In past there are very limited number of business which have a websites but now a days every single small to big business have there own websites. It is an important assets for every business. And if you have WordPress site this will requires a number different abilities. And this is due to every successful business have number of aspects like optimization, maintenance and marketing.
You will also notice if you have a big website and a number of user who are maintaining your websites then you have a good focus on every aspects of site management. But you have a small team and have a big website then you need to prioritize learning and focus on most important aspects.
So to help you in this article i have tried to list most important essential skill which will helps all the user type like beginner, intermediate and expert. I have shared this skill as per my past experience.
|
|
|
|
 |
|
|
|
(A)Beginner Level Skills
(1)Basic Knowledge(Hosting)
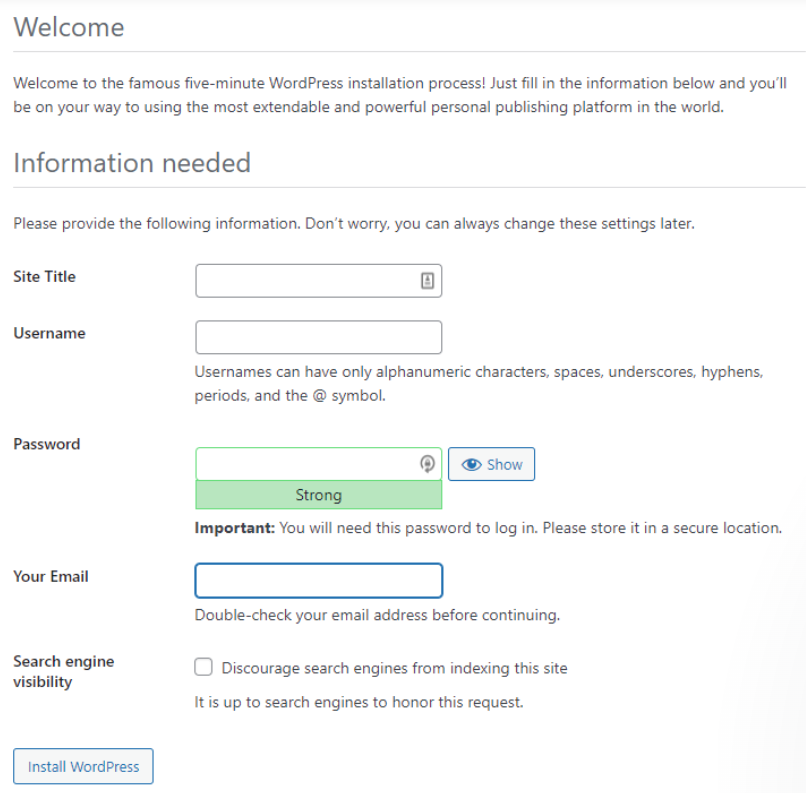
As you knows to create a website in WordPress you first need to install this on a server where you are hosting your website/blog. And it is quite easy to manually install WordPress. But nowadays many of reputed hosting providers have already shortcut for WordPress installation process. As website is hosted onto the server and we can say that server is a home for your websites. So you must have basic understanding of it. Below are some important points which must be clear to you.
|
|
|
|
 |
|
|
|
-
Create FTP account to access your server with different FTP clients(like coreftp, FileZilla ect.)
-
Nameserver setting to map domain to your server.
-
Add SSL certificate to your website(Many of service provider provides this feature on a single call or on a single click)
-
As many times you need to access MySQL database for some manual changes. You must have knowledge to back it up and some other important functions.
-
Must have knowledge to use your service provide back end facility. Like change version of your languages asp.net or php version. And also have knowledge to create email address and handle inboxes.
So above points will helps to to recover from some worst case. And this will also helps you to troubleshoot if something is not working.
(2)Must have information of WordPress User Interface
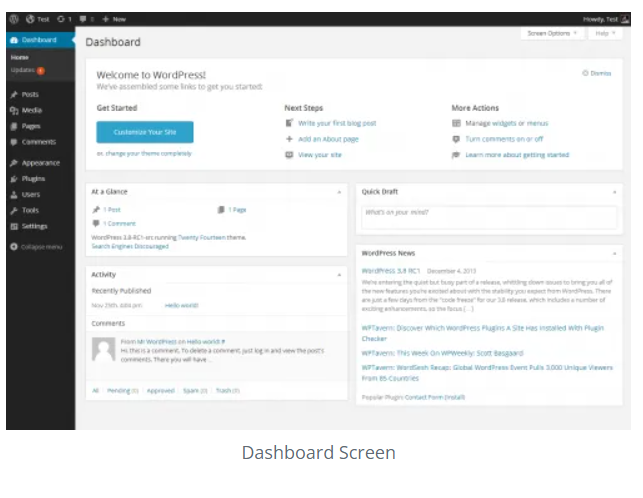
As all of us knows using WordPress is very easy. And for a beginner you need some little information to handle and understand this. But my recommendation is always have some time to explorer and troubleshoot this. As you have to start a website you must have full knowledge of it. And there are many options available on dashboard so must have all information. There are multiple videos available on social forms which will helps you to understand about the dashboard. Below is the image of dashboard of WordPress.
|
|
|
|
 |
|
|
|
(3)WordPress Themes and Plugins
Themes and plugins are primary factor when you say about the looking and some part of functionality of your website. From themes we can change design of our websites and from plugin we can add a new features and change working in WordPress websites. For example if we take Elementor plugin will change your website drastic. So it is very important to know the steps to install and activate WordPress extensions below are some points which will helps to get to check what is right for your websites:-
-
Must check if there is any conflict with other themes or plugin in your websites ?The new extension(themes or plugin) will produce some error or make your website pathetic.
- Check it have all the features that are important to you? And on other hand it have lot of features which you don't need.
- Must check the site performance after adding extension? Have you notice after adding plugin or themes make your site slower.
- New extension added is really important? You can check it is badly important or we can achieve this in another lighter way?
- Must check the user experience? After adding new plugin and themes will helps user and check the user interface if it is okay or not complicated. And it is good for people on same skill level?
The above point will helps you to decide that themes or plugin are important skill that will provide a good quality to your WordPress website if it used correctly.Try to add extension on board on your live site.
|
|
|
|
 |
|
|
|
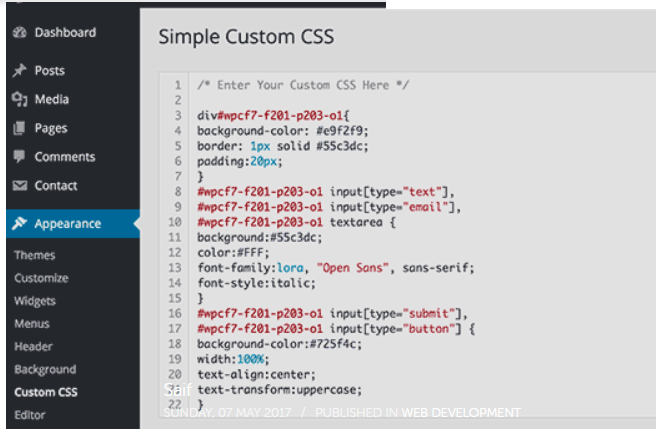
(4)Setup Offline Website
Word Offline suggest it is not live. It is always a bed habit if your doing changes in live websites. And this is called a cowboy coding. And this may includes troubleshooting problems, Making changes to design element, Installing plugin, Changing themes on live website without testing.
I will personally suggest you to stop this. It is total unprofessional because user who is doing on your website will get some error or failed attempts or some other error message on the page.
And this may also worst for you because every session on your websites is stopped and sometime website may be crashed if changes is not implement well without testing. This will makes your website inaccessible for all traffic and leaves you scrambling trying to deactivate that faulty plugin.
To overcome this issue i will personally recommend you to add a local server to your WordPress skill set. This allow to setup WordPress on your laptop or desktop computer just a web-server where your website is hosted. It will bring you a environment where you can test your new changes plugin and themes. Below are some important points which can be test on local environment which are offline or are not live:-
-
Test CSS
-
You can test change in WordPress functionality
-
You can test different plugin, themes and different updates.
-
You can customize your themes
-
Your can try out and some modify functions
|
|
|
|
 |
|
|
|
Another benefits of Offline environment is it makes you independent of internet connection if you are working on site changes. And there are number locaavailable in market these days likXAMPP , WAMP, MAMP , Local and many more.
(5)Child Themes
As i have told in previous about cowboy coding some points applicable to themes available in WordPress on single click will vanish you all works. Lots of beginner will do this mistakes they will add a new theme which is overwrite there old code and destroy your previous works. As new users are more attract to plugging code snippets or CSS into their main themes functions.php or style sheet or editing WordPress core files to make some desired changes.
It will be more disappointment for you if you have done many customization to your website in CSS and some structure changes. And on a single click it will update all of your previous work. And it is also not good if your are stopping your website for update and vulnerable to security threats.
|
|
|
|
 |
|
|
|
So i recommend you to save your customize or old themes as a child theme among the absolutely crucial WordPress skills. With the helps of this child theme it helps you to make sweeping customization on your website and edit its design and functionality independent of the main theme and core software as you have backup of your original theme.
The benefit of this child theme is that you can switch your website to old format with no time.
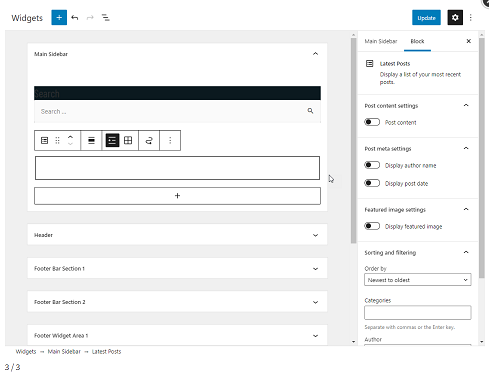
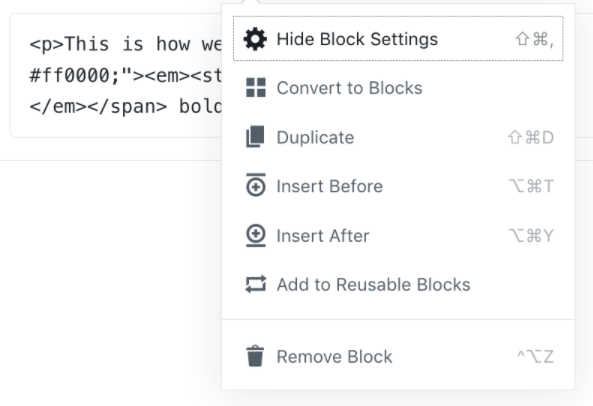
(6)Gutenberg Working
In start it have only limited task and have a lot of skepticism. Nowadays Gutenberg is spreading around in other parts of WordPress user interface. And this include Widget Management, Full Site editing and many more.
There are lots of improvement area which is still on pipeline but it is still doing a fantastic job till now. If you spend time on it and got experience will improve your skill. Below are somethings which you should learn:-
|
|
|
|
 |
|
|
|
-
You will get information and working with block patterns.
-
You will need to make adjustments like settings a featured image, and customize block options.
-
Important keyword shortcuts.
-
Create and save custom blocks.
-
Configure and customize most frequent used blocks.
-
Create,save and use reusable blocks.
-
Create blocks by using forward slash("/") plus name of block you want.
The more information you have will more possible to help you to create well-designed, functional and pleasant to use websites.
|
|
|
|
(7)Content Creation
Content is one of main rank key factor in Google out of three.
|
|
|
|
 |
|
|
|
Good and high-quality content will attract traffic and win customers. To be a successful website developer you must have good content too. And if you want to be come in search you need to know many things.
There are lots of blogs available in market which advice or help you to write online content which are Smart Blogger and
Copyblogger.
There are lots of other blogs available in market to get how to write articles and blogs. Always try keep things simple try to add short sentences, simple words and aiming for clarity. The write you more will provide you experience more. There are number of freelancer also available in market to write good content.
(8)Content Formatting
As a beginner level skill it is one of the useful point. You should have some idea about Gutenberg and writing. If you are familiar with editor helps you in technical skill and to create content to consume in your website is an art. Your site may be contains most unique and informative articles. But you don't know how to format them will be a waste as nor readers and search engine will be interested there. You must take care of below points while doing content formatting:-
-
Use of different textual tools for variety and stressing important points in your blogs/websites.
-
Try to add relevant images and some other visuals like Audio,Video. Which will make your content more visible.
-
Use of proper paragraphs which will break down information into more eatable chunks.
-
Try to add heading which make content easily readable and easy to read.
-
Try to add numbered and unnumbered lists, block-quotes and some other textual tools for variety and stressing important points.
|
|
|
|
 |
|
|
|
Try to include above points in both blog posts and for your websites too. It will low down your bounce rate and should increase your website performance. There is a tool which helps you in formatting which is Yoast SEO.
(9)Optimizing Images
Either your super-ob at content writing and you have added a high quality content to your websites. And have write 1000 lines of content without and images in it i think 30-50% of people will jump out of your content as it doesn't have some visual representation. Some time a single image will overlap 100 lines of text content. So adding image in your content make it good and attractive.
But after adding image question that arise is image optimization?
Nowadays image often take major part of page size and page load time too. So it is crucial to learn optimization of images so that they look good and load faster.
If your website have several megabytes of images which will take lot of time to download 70-80% user will be jump out of your website. So you need to manually shrunk down the size to thumbnail.
|
|
|
|
 |
|
|
|
From WordPress version 4.4 it is very harder to do mistake in website development. Below are some other points which need to be take care while optimize your visuals
-
Always try to add meaningful title and Alt tag to image which helps search engine.
-
Try to compress the size of images to remove unnecessary data to shrink size without compromising quality. There many of the tools available in market for the same as given below:-
(i) TinyJPG/PNG, RIOT For Windows.
(ii) For Mac book use ImageOptim
(iii)You can use WordPress plugin like Semrush and EWWW.
(iv)You can recreate image size from Regenerate thumbnails to change design.
(10)Basic Security
As a new developer or fresher will not think about the hacking of website. It is not matter whether your website is big or small hacker can hack your website and stole your information or add malware in your website which will harm your legacy and SEO of your websites.
There are certain reason that automatic programs constantly scouring the Internet and automatically scanning websites for common vulnerabilities. If you want to run your own WordPress website you need to apply some baseline level of security.
|
|
|
|
 |
|
|
|
Below are some common point to get skill for security in your websites:-
- Try to add your website to a good hosting providers. Most of good hosting provider company provide some solid security features.
- Try to use strong username and password. As this is the first point of attack by brute force attack. Always try to avoid nonsense password. Same advice i will provide you for FTP account and for hosting account.
- Must take care about the permission level try to give minimal permission to visiting user to view only access for text. Not try to extend permission for website visitor. If necessary, revoke or downgrade their access when its no longer necessary.
- Try to add automatic backups always. Configure it so that it regularly saves both your database and file system some where outside of your server. And in worst case in case of failure you can reconfigure your website to last version of backup. There are number of free tools available in market these days
(i)UpdraftPlus
(ii)Duplicator
(iii)BackWPup and many more.
-
Always try to add theme and plugin from good sources. Not try to use un-trusty domains and nulled vendors. As these type of plugin not have any update which will cause some issue later-on.
-
Always up-to date your WordPress and its components. And this platform constantly receives updates for security vulnerabilities. I have clarify to use child theme and other topics later in this article for security and update.
-
Try to add security plugin time to time there are number of options available in WordPress and in market and these are:-
(i)Wordfence
(ii)ithemes Security
(iii)Sucuri Security
And above three will take lot of things automatically. If you will install any of above and implement it as per the instruction you will see a change in your websites later-on.
(B)Intermediate Skills start from Here
(11)Edit Full Site in WordPress
In version 5.9 full site editing version is introduced. It is looks like page builder plugins like Elementor and Divi bu allows to edit entire website with graphic user interface.
|
|
|
|
 |
|
|
|
You can edit page template, template parts, homepage layout, global styles and many more things. This feature will comes in WordPress user interface.
(12)SEO Basic
For many of user available on web not aware of SEO. Similarly a new user who is developing a website is not too much familiar with SEO. Many of user thinking it is a trick to display page on first page of search engine. But you have crossed the beginner level so i hope you are aware what SEO is and how it works. Actually SEO means to create pages which is easily understand by both user and by search engine.
It is not only mean create useful and high-quality content for audience but more focused on performing well for search engine too. Below are some basic points to improve SEO:-
- Picking right Keyword:- While creating web page you must think about the key phrase and main topic. It will helps search engine to understand wat your page is and which visitor is focus on that.
- Keyword on right place:-After taking a correct keyword you must aware of Page Title, Headings page title, Meta descriptions and alt tags to know more on
On-Page SEO
click here.
|
|
|
|
 |
|
|
|
As you are a master in beginner WordPress skill you already know bunch of things about basic SEO on WordPress site. If you have good and fresh content and attractive format lots of things are happen automatically.
Basic SEO means it is more focus about crystal clear about topic and people you are target with each page.
(13)Use of SEO Plugin
If you are not too much familiar with SEO an you are beginner of website. A good idea here is to install a WordPress SEO plugin for you help. And there is list of many points or we can say have checklist which will helps you to optimize each page on your websites. |
|
|
|
 |
|
|
|
You only need to focus on keyword on which you want to target and this will tell you how to get your page into ship shape. And most of this plugin will helps you to get best SEO practices when you activate them. There are number of options available in WordPress SEO plugin. We also have some other plugin like Yoast SEO and Rank Math SEO.
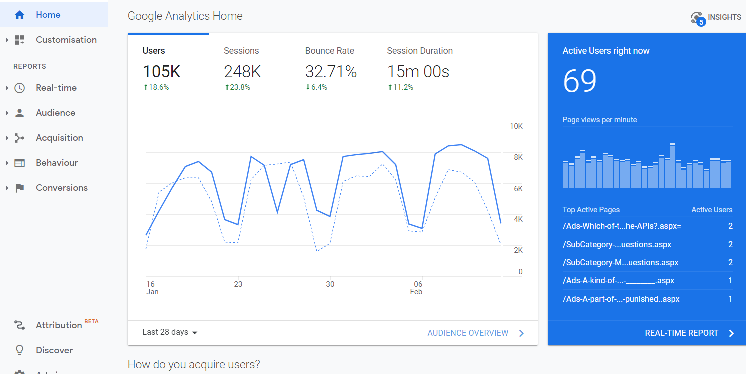
(14)Google Analytics and Search Console
Google Analytics and Search Console are one of the essential tools which helps to track and improve your website SEO performance. First i was trying to add this skill in advance section.
Google Analytics will help you to provide some important information like number of visitor on your site and their behavior. You can also view traffic source, bounce rate, Popular tags, Time on site, Use Geo-location and live user etc and many more.
|
|
|
|
 |
|
|
|
This information helps you to know that which content makes helps in traffic generations and helps you to create a particular content and will helps you to load more information to improve your site.
On the other hand Search Console will helps you to track your websites performance in search results. And it is direct linked with top search engine like google. It will provide information of content in the search results as well as keywords ranks for and how high. It also shows the problem in your pages and mobile usability issues. It gives important info because it allows you to see what’s keeping your pages from ranking well. It will also advice to improve your website.
As lots of data is here in these two which should be confusing if your a new user or a freshers here. Little practice on this toll will helps you a lot.
(15)Browser Developer Tools
It is one of the eye-opening moment for developer to check the look and feel of your websites. Nowadays there are number of browser available in market which have this functionality as in-built. And if it is not available in browser then you can check tool name Firebug to get this. |
|
|
|
 |
|
|
|
This functionality will allow you to test any website. And you can view structure of your web page(HTML and CSS) and you can manipulate them and see the changes inside your browser right away.
Some of the browser also provides some advance stuff like debugging of JavaScript,Page performance test and even we get simulating mobile devices result.
Now questions arise how it is useful for WordPress website and its skill. Below are some benefits for WordPress:-
-
Copy other website designs:-This may be happen several times that your structure is not well and it have some issue. And you liked some other website structure of others then you can simple copy the structure of other websites with helps of this browser developer tools.
-
Test Design Changes:-From this developer tools you have ability to change any elements size, color, font and what every you need to change through CSS or from HTML code without changing to our main page code. This can be test on browser. You can also use custom CSS plugin and reloading the page. If it good to go then you can copy the changes and save that in your code.
(16)HTML and CSS
When we say about web every things every building blocks on web which we can see are combination of HTML and CSS. All the browser understand HTML and CSS so knowledge of both of this helps you to improve your skills in WordPress. And if you are trying to build a progressive and successful website it is good idea to know this two.
|
|
|
|
 |
|
|
|
If you are good at both of this it will helps you to understand the page architecture and helps in changing to them. You need to either install a new plugin or call to your web developer for some little to little thing if you are not aware of HTML and CSS. If you need to change a button colour and you are aware of HTML and CSS it will take hardly 2 min to do that.
If you are planning to learn HTML and CSS there are many of websites available in market like we have W3Schools and MDN Docs.
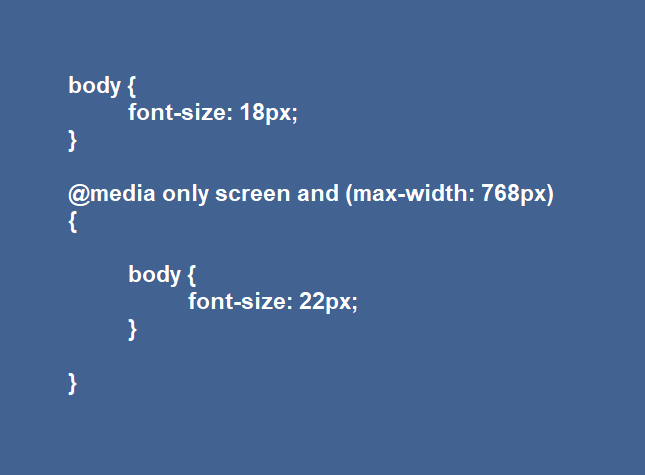
(17)Media Queries
Media Queries is part of CSS but i have taken this as a skill. Media queries play an important role in your site looking and display. This will provide some conditional CSS markup which allows you to add some rules. I will take an example of mobile website as look and feel of mobile website and desktop website have some difference in font size. So we can add a condition like for screen width 768px font-size can be 23px.
Here question in mind is why we need that as all of us knows that more then 60% user on web comes from mobile so you must care about mobile page display. And font-size is an important factor here.If you want to have a strong performing website, it is crucial that you cater to this demographic. After all they are more then half of your target audience.
|
|
|
|
 |
|
|
|
(18)Website Speed
As per google 53% of mobile visitors website taking more then 3 seconds to load which will cause abandoned of user from mobile site. If you have a attractive website and have a excellent display templates but having some speed related issue then it have no sense. You have to focus on the speed issue for your websites. There are number of speed tools available in market these days. Please take care of below two skill:-
|
|
|
|
 |
|
|
|
-
You must have knowledge to use speed testing tool such as GTmetrix, Pingdom and Google PageSpeed inSights.
-
You must have ability to implement their advice like optimize image, enable Gzip compression or adding caching plugin.
If you want to be a good blogger/website developer you must consider speed is one of the main factor here. For a fast website you must take a good hosting provider there are number of service providers available in market. Some of hosting provider take care of lot of things and will take care of site optimization.
(19)PHP Skill
As you are in intermediate level i will advice you to improve your skill to next level. As of now your familiar with HTML and CSS, learning PHP is a good idea here. It is one of feature that will power WordPress. And if you are good in PHP this will add more functionality to your websites and you can makes changes very easily by program.
|
|
|
|
 |
|
|
|
I am not forcing you to bring same level skill as you have in front-end skills(HTML and CSS). If you are aware of most of functions in PHP then you can copy and paste code at location where you need that. If you are at a good level in PHP programming then this will make your life much easy. It can also mean you have to install fewer plugins and can overall run a much leaner website than otherwise.
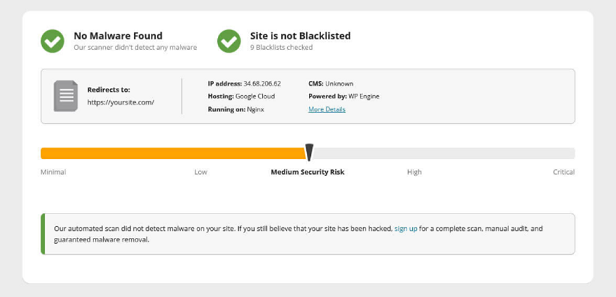
(20)Advanced Security Settings
One of the important aspects or factor is security. If you websites is have a good trust factor then it ranks higher then other. And more then 90% user will follows your website if it is secure. Once your good at your website working you will focus on website security truly bullet proof. |
|
|
|
 |
|
|
|
Below are some important points which need to be take care:-
-
Add a firewall
-
Use SSL certificate and use HTTPS in place of HTTP
-
Try to disallowing the execution of PHP files in important directories and shutting down the access to important files
-
Always try to add logging and monitoring to knows what is going on on your websites and find if something fishy is going on.
-
Always try to run malware and security scans
-
Try to include two-factor authentication in your websites.
-
Try to limit the login attempts
-
Move the WordPress login page
(21)Online Marketing Basic
Once you touch the intermediate level after the security point. You will also need to focus on promotion of your website/blog. As we have already define SEO in above points. But there are some other points which comes in online marketing which present your content in from of other people and interact them.
|
|
|
|
 |
|
|
|
- Blogging startegy is a good option.
- Start a email news letter.
- Try to create a basic publishing strategy on social network.
- Must have knowledge of Google Analytics and Search Console data which improves your SEO.
- Search for some good content marketing and search how it works.
- Also consider to develop or build brand.
- Create some important guidelines and follow them always.
(C)Expert Level Skills(start from Here)
(22)Version Control
If you are a new user and not a professional then you will edit page live and not taking any of the backup that could harm your page as some time recovery is not possible. And after getting this experience you will try to create a copy and work on that this will be good option. And in case of some issue comes you will come to your older version of file.
|
|
|
|
 |
|
|
|
And if you are editing page sites heavily then it is my advice to adopt version control system. Now questions arise what is version control system? It is a system which tracks all changes to code and files including the owner name and date of creation. And in case of some damage it will helps you to reinstall the prior version.
There are number of tools available in market which allows you to commit changes to your site remotely without manually dial up and FTP connection. It is just work on development version of your site. And if you are okay with your new development code then you can push changes to live with a click button.
(23)JavaScript
In past co-founder of WordPress in 2015 already advice community to learn JavaScript. And WordPress is moving more towards JavaScript. And we have seen many WordPress features which have adopt JavaScript as central part of technology stack.
And Calypso, Full-site Editing, Gutenberg and the desktop management client are example in WordPress.com. Nowadays JavaScript framework are soaring in popularity and Node.js is also taking over back end programming which makes JavaScript more valuable. |
|
|
|
 |
|
|
|
If you are good in JavaScript it will give you a more control over the front end of your website. And JavaScript will helps you to introduce some complex functionality, animation and many more things.
I will take some example to understand the functionality of JavaScript let suppose you want to go to top of screen from bottom of screen then on a single click you will go there and this will be done through JavaScript.
(24)Block Markup
WordPress Gutenberg was first introduce in WordPress 5.0 and it is a fully block-based editor where each piece of content is a draggable block. Asi have allready clear you that Gutenberg is a JavaScript-based project. And Gutenberg is taking over more and more of the WordPress interface. In start it is used as a block-based content editor which has now taken over widget management and full-site editing as well. |
|
|
|
 |
|
|
|
So if you want to create your custom blocks it is very useful skill in WordPress Site. And we can say it is a potentially lucrative economic opportunities. And this will be very helpful in shopping websites as the block and block pattern directory are opening up new possibilities.While the normal plugin repository is a bit overrun already and has a number of established big players, blocks and patterns are a completely new market that offers lots of opportunities for those that seize them.
Gutenberg is mainly based on the React framework. If you want to get started with WordPress block development, a good place to start is the official block editor handbook.
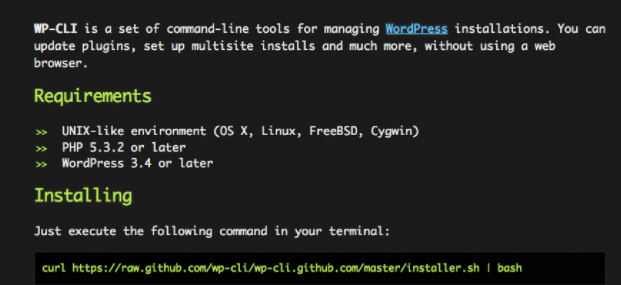
(25)WordPress Command Line Interface
If you are from development background and aware of command prompt like DOS and many other command line. You must aware that it is very fast. And in WordPress if you are using CLI it is one of the good way to speed up development tasks by allowing you to run them from the terminal. |
|
|
|
 |
|
|
|
By using command line makes things a lot faster because you don't use graphic user interface to issue directives which is taking more time then CLI. And in CLI you can run multiple command same time with just one input. Below are some other things that we can do with CLI:
- You can Download and install WordPress
- You can Configure wp-config.php
- You can Install and activate themes and plugins
- You can List and update plugins
- You can do a database search and replace
- You can delete content revisions
All of above strategy will helps you to grow and promote your website.
|
|
|
|
|
|